Vue چیست؟ در سادهترین حالت باید گفت Vue یک یک فریمورک کارآمد و قابل استفاده با امکانات بسیار زیاد برای ساخت رابط کاربری وب میباشد. در این مقاله میخواهیم کمی بیشتر راجع به این پلتفرم و تاریخچه آن صحبت کنیم و در انتها نیز برخی از مزایای استفاده از آنها را ذکر خواهیم کرد.
Vue چیست؟
Vue چیست؟ یکی از سوالاتی که ممکن است شما هم در برنامه نویسی به آن برخورد کرده باشید، چیستی Vue است. در این خصوص میتوان گفت Vue یک فریمورک برای جاوا اسکریپت است که به صورت رایگان و اوپن سورس تهیه میشود. جاوا اسکریپت یکی از زبانهای برنامه نویسی بسیار محبوب که به صورت سطح بالا، چند الگویی و با کامپایل درجا میباشد. از این زبان میتوان برای ساخت برنامههای مختلف برای دسکتاپ، موبایل و سایتها استفاده کرد.
به طور معمول کاربرد Vue چیست؟ عموما استفاده از این فریمورک در بخش ساخت رابط کاربری در سایتها، بیشتر استفاده میشود. شما میتوانید با آن یک وب سایت تک صفحهای نیز ایجاد کنید. در واقع این چنین فریمورکهایی، به صورت پلتفرمهای پایدار هستند که شما میتوانید به کمک آنها، کدنویسی سریعتری داشته باشید. معماری این فریمورک به صورت الگوی MVVM است که میتواند مدل کسب و کار را از نمای گرافیکی متمایز نماید. در واقع، این تمایز یک الگوی عمدی بصری را برای توسعه دهندگان فرانت و بکاند فراهم میکند تا با آن کار کنند.
اما مشخصه اصلی Vue چیست؟ برجستهترین ویژگی Vue.js دستورالعملهای آن است. دستورالعملها همان ویژگیهای HTML هستند که به توسعه دهندگان اجازه میدهند HTML را گسترش دهند. استفاده از فریمورک Vue میتواند با یادگیری بسیار آسان، انعطاف پذیری و مدولار بودن آن همراه باشد که در کل دارای یک اکوسیستم قوی است. این فریم ورک از DOM مجازی، رندر declarative و اتصال داده دو طرفه برای بهبود عملکرد و سرعت برنامه وب استفاده میکند.

مروری بر تاریخچه Vue و رشد آن
حال با معرفی Vue چیست؟، لازم است راجع به تاریخچه آن کمی با یکدیگر صحبت کنیم. ایوان یو (Evan You) نام فردی است که این فریمورک را در سال 2014 ساخت. اما ماجرای ساخت Vue چیست؟ زمانی که ایوان یو، خالق Vue.js در آزمایشگاه خلاق Google روی یکی از پروژهها کار میکرد، آنها باید سریع یک رابط کاربری نسبتا بزرگ را نمونهسازی میکردند. نوشتن تعداد زیادی HTML مکرر به وضوح زمان و منابع زیادی را صرف میکرد و به همین دلیل بود که ایوان شروع به جستجوی ابزارهای موجود برای این منظور کرد. او در کمال تعجب متوجه شد که هیچ ابزار، کتابخانه یا چارچوبی وجود ندارد که بتواند دقیقا با هدف نمونهسازی سریع مطابقت داشته باشد.
در آن زمان Angular به طور گسترده مورد استفاده قرار میگرفت و React.js تازه شروع به کار کرده بود. همچنین فریم ورکهایی مانند Backbone.js برای برنامههای کاربردی در مقیاس بزرگ با معماری MVC استفاده میشد. برای نوع پروژهای که فقط جهت نمونه سازی سریع رابط کاربری به چیزی واقعا انعطاف پذیر و سبک نیاز دارد، این فریمورک ایجاد شد. پس از آنکه این فریمورک بر روی گیت هاب منتشر گشت، توانست بازخوردهای خوبی را از کاربران جذب کند. گرچه ساخت فریمورکها توسط افراد یا گروههای کوچک کار سختی است، اما با کمک جامعه برنامه نویس قوی که در این زمینه وجود داشتند، توسعه سیستم و فریمورک آنها به خوبی انجام شد.

مزیتهای Vue چیست؟
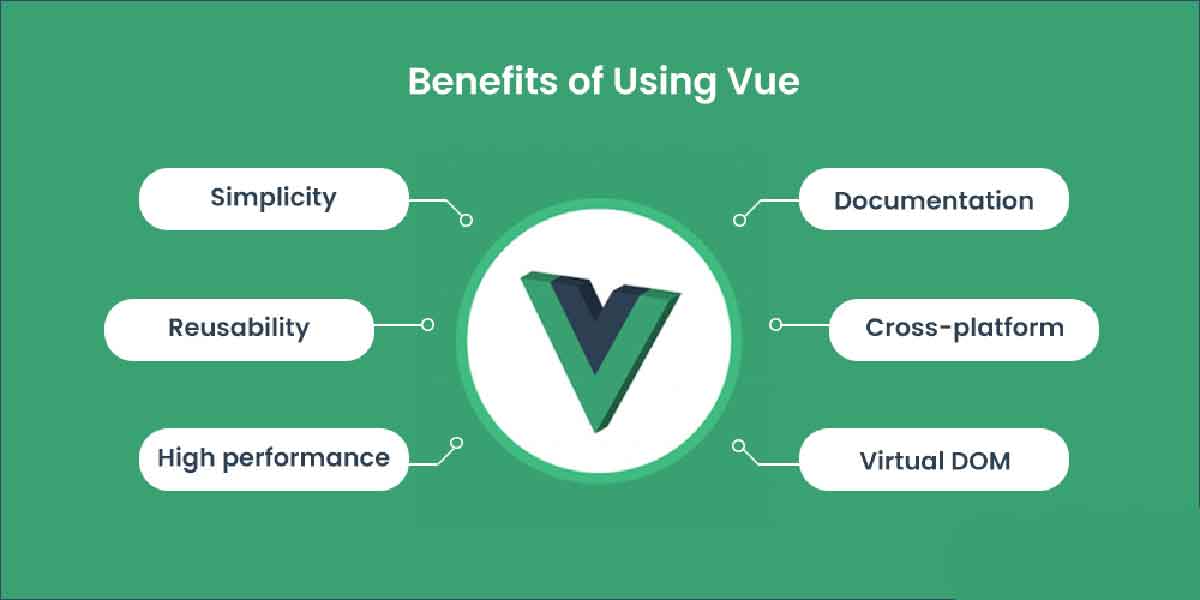
اما چرا Vue توانست به یک پلتفرم محبوب تبدیل شود؟ مزیت Vue چیست؟ در این خصوص 5 ویژگی جذاب را میتوان بیان نمود که عبارتند از:
- آسودگی در شروع: استفاده از این برنامه میتواند شروع آسانی داشته باشد که یک نقطه قوت بسیار مهم است. هر زمان که احساس نیاز کردید، میتوانید در آن عمیقتر شوید. کتابخانه اصلی Vue.js نیز مبتنی بر CSS، HTML و جاوا اسکریپت هستند که همه آنها اجزای اساسی برای هر پروژه توسعه وب میباشند.
- کتابخانههای بزرگ و رسمی: در پاسخ به اینکه مزیت Vue چیست؟ باید به کتابخانههای آن اشاره کرد. قابلیتهایی که ممکن است در Vue.js به آن نیاز داشته باشید، توسط کتابخانههای رسمی فریمورک پوشش داده میشوند. پس از انجام تنظیمات اولیه، به احتمال زیاد routing و state management بزرگترین مشکلات پیش رو شما میباشند. روتینگ مکانیزمی است که درخواست های HTTP را به کدی هدایت میکند که آنها را مدیریت مینماید. State management به معنای انجام تنظیمات UI است. Vue Router و Vuex کتابخانههای Vue.js مربوط به این دو بخش می باشند.
- یادگیری آسان: یادگیری Vue.js در مورد کتابخانهها و تغییرات جاوااسکریپت به دانش پس زمینه زیادی نیاز ندارد. شما میتوانید CSS، HTML و جاوا اسکریپت کلاسیک را در این پلتفرم به خوبی استفاده کنید.
- ادغام پذیری: شما میتوانید از کدنویسی در این پلتفرم برای پروژههای مختلف دیگر نیز استفاده کنید. این ویژگی باعث شده است تا بسیاری از برنامه نویسان به این پلتفرم روی آورند.
- جامعه مخاطبین: مانند بسیاری از زبانها و فریمورکهای منبع باز، Vue.js دارای یک انجمن پشتیبانی و اختصاصی است. همراه با چت و انجمن Discord، بیش از 75 هزار سوال با برچسب “vue.js” در Stack Overflow وجود دارند. همچنین جالب است بدانید که بیش از 132 هزار عضو Github از Vue.js استفاده میکنند.

سوالات متداول Vue چیست؟
در انتهای این مقاله با پاسخ به اینکه Vue چیست؟ به برخی سوالات رایج میپردازیم که عبارتند از:
- چطور Vue را شروع کنیم؟
در پاسخ به این سوال باید گفت بهترین راهکار آن است که از آموزشها و اطلاعاتی که این فریمورک در وب سایت خود قرار داده است، بهره ببرید. داکیومنت کاملی برای فریمورک ویو جی اس ارائه شده است که شامل چند بخش سطح بندی شده اعم از مقدمات، ضروریات اولیه، اجزا و قابلیتها و غیره است.
برای اینکه در هنگام دیپلوی پروژ ویو خود به مشکل برنخورم از چه سرویسی استفاده کنم ؟
شما می توانید برای عملکرد بهتر از سرویس ابری هاست Vue چابکان استفاده کنید.
- محبوبترین کتابخانههای Vue چیست؟
در این رابطه میتوان به 2 مورد اشاره کرد که شامل Nuxt.js و Bootstrap-Vue میباشند. اولین مورد در واقع یک یک فریمورک برای Vue است که برای توسعه برنامههای کاربردی وب طراحی شده است. دومین مورد افزونه ای برای توسعه برنامههای Vue با استفاده از اجزای Bootstrap است.
- اکوسیستم Vue چیست؟
اکوسیستم Vue.js از یک کتابخانه اصلی، فریمورکها و ابزارهای دیگر تشکیل شده است که توسعه فرانت اند را با سهولت و سرعت بالا امکانپذیر میسازد. از جمله برخی المانها در این اکوسیستم میتوان گفت: Vue CLI، Router، Vuex، Vue Server Render، Vue Loader، Vuetify و DevTools.